Outline Panel
The Outline panel provides a bird's eye view of all the content on your layout and a streamlined interface to edit and interact with layout content.
Usage
Attempting to drag a row from "below the fold" on a long page could always be a bit agonizing. The Outline panel makes it easy to rearrange content on large pages and to quickly jump around and edit different parts of a page.
Access Outline Panel
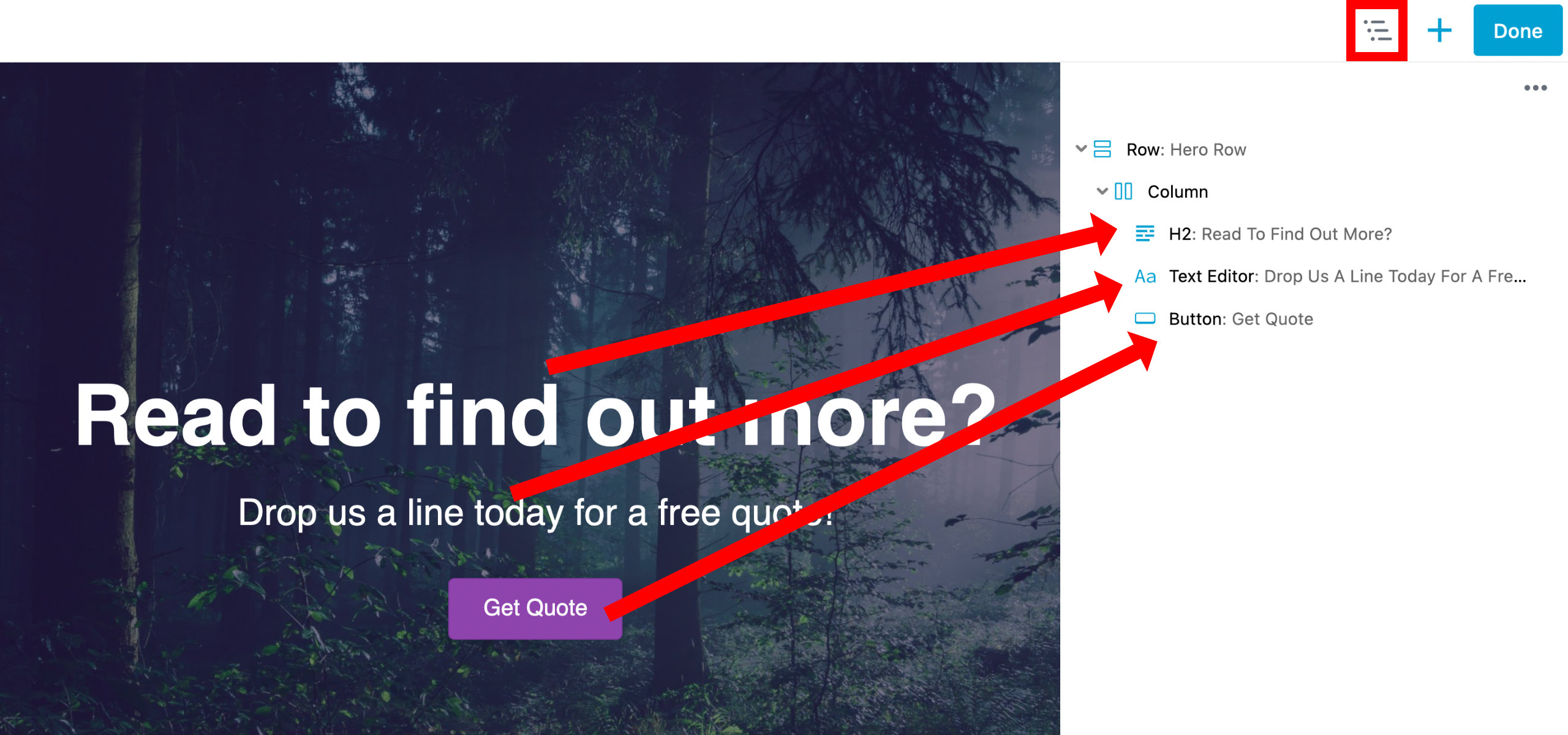
Click the Outline icon in the Top Bar to open the Outline panel, which lets you view and modify the structure of your page layout in an outline format:

The Outline panel doesn't have a drag handle, but you can remove its overlap on the layout with this trick. First display the Content panel and the use the drag handle to pin it to the right of the layout, then click the Outline panel icon. It then overlays the Content panel.
Expand/Collapse
You can Expand (show) and Collapse (hide) all items using the Outline Panel actions menu item ( Ellipsis icon).
By using persistent storage, the Outline Panel keeps track of what sections have been expanded and collapsed.
Keyboard Shortcut
Using the Outline Panel's keyboard shortcuts, you can open and close the Outline Panel as well as expand and collapse the tree view.
- Toggle Outline Panel - Shift & O
- Expand or Collapse the Tree View - Shift & T
Navigate
Click once in any entry in the Outline panel to scroll to that element in the layout. Click twice to open that element's settings.
Move Content
You can quickly move content such as rows, columns (except for child columns), and modules within the Outline Panel using drag-and-drop.
Right-Click
Right-click any entry to see a list of available options.
- Rows and Columns have Open settings and Remove options.
- Modules have Open settings, Duplicate, and Remove options.
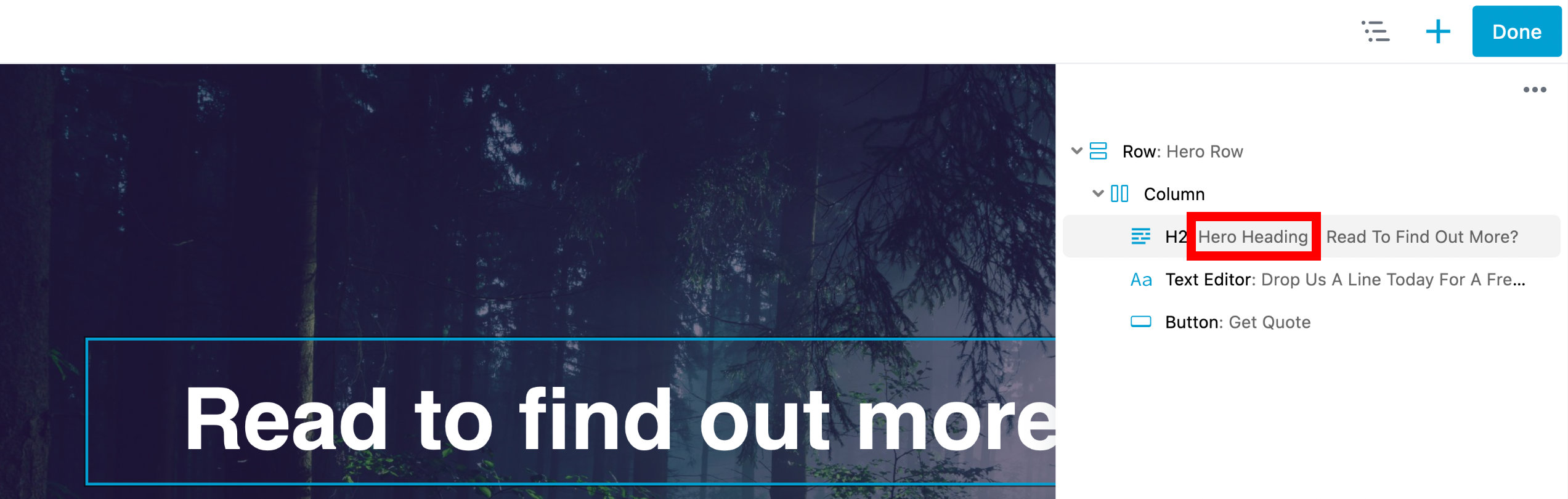
Labels
You can add a label via the Advanced tab of a row, column, or module that helps to identify its purpose in Outline Panel tree view. In the following screenshot, the Outline panel shows the label Hero Heading that was added to a Heading module.