The Tools Menu
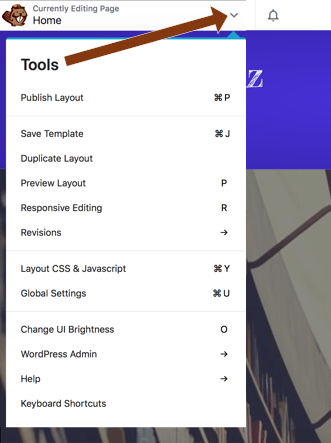
Open the Tools menu by clicking the arrow in the page title bar in the upper left corner of your editing screen, as shown in this screenshot.

To the right of each menu item is the shortcut symbol to access it. The symbols will are based on your desktop operating system.
This menu has the following choices.
Publish layout
Publishes the layout without closing the Beaver Builder editor.
Save template
Saves the layout on the current page as a template
Duplicate layout
Copies the entire page and all metadata from the back end, including Yoast SEO data. Creates and opens a new page or post with "copy" in the title.
Preview layout
Opens a preview screen, where you can preview as a small, medium, or large device. Click Continue editing to return to the Beaver Builder editing screen.
Responsive editing
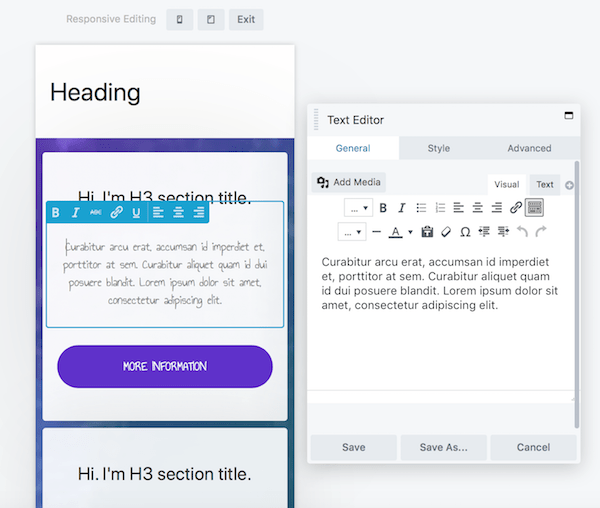
Edit your layout directly in a medium or small device view, as shown in this screenshot. Click Exit to return to large screen editing.

Revisions
Display the previously published revisions available to revert to. The number of revisions available is displayed in brackets. This menu item uses the core WordPress revision feature but makes it more convenient to view and access revisions. See this article for more information about restoring previous versions.
Only published pages count as revisions. Saved drafts of pages are not available as revisions.
Layout CSS and JavaScript
A quick way to add CSS and JavaScript that only apply to the page being edited. You can assign a custom ID or class on the Advanced tab of any row, column, or module, then use it in your CSS rule.
A green dot shows beside this menu item when custom CSS or JavaScript has already been added on the page being viewed.
Global settings
Beaver Builder editor settings that apply as defaults. Most of these settings can be overridden on individual pages. There's also a CSS and JavaScript tab to enter CSS and JavaScript that will apply to content layout throughout your site.
A green dot displays if any custom CSS or JavaScript has been added to this menu item. Since CSS and JavaScript added here applies to all Beaver Builder pages, after you add the custom code to one page, that code and this green dot will be visible on every page.
Use this CSS and JavaScript tab for page content layouts only. If the CSS or JavaScript applies to parts of the page controlled by the theme or a Beaver Themer layout, use Customize > Additional CSS.
Change UI brightness
This option is a toggle that changes the UI skin from light (default) to dark and back.
WordPress admin
Choosing this option opens a submenu with shortcuts to get to the following popular spots in the WordPress admin by opening a new browser tab:
- Edit page
Opens the WordPress editing page for the page you're currently editing in Beaver Builder. For example, you could change the title, add a featured image, or enter values for custom properties. - Dashboard
An easy way to get to your WordPress admin dashboard to do other things so you can easily return to your Beaver Builder layout. - Manage templates
Opens the list of Beaver Builder layout templates you've saved at Beaver Builder > Templates. For example, you could make changes to a saved template, then go to your previous browser tab to apply it to your Beaver Builder layout. - Customize theme
Opens the WordPress Customizer at Appearance > Customize.
Help
Play an introductory video or click links to the Beaver Builder knowledge base or to Beaver Builder Support.
Keyboard shortcuts
A list of the keyboard shortcuts. Note that the shortcuts are shown in uppercase letters, but the actual shortcuts are lowercase.