Inline editing
You can choose whether to edit text areas inline or in the editing window.
Inline editing works better if the editing window is pinned to one side of the layout. Use the drag handle at the top of the panel to move it to the right or left of your page until a vertical blue bar appears.
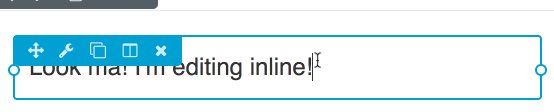
To edit inline, move your cursor into the module you want to edit and click. The toolbar will change to editing icons that vary depending on the type of module you're editing. The cursor also changes to an editing cursor, so click your cursor where you want and start editing. For a new module, drag the module into your layout as usual, then click inside the empty module in the layout.
Here's an animated example of editing a Heading module. The module is already created, and once the cursor is placed in the module and clicked, the editing icons appear and you can start editing inline. At the same time, the Heading module editing window is open, so when you're finished you can click Save in that window or just go to the next module you want to edit. Row, column, and modules settings are saved by simply opening another item for editing.

If you add a shortcode or embed an object such as a video, when you start editing inline, the shortcode or embed renders and you can edit the text around it, and when you click outside of the module layout area, the shortcode or embed code returns. To edit the shortcode or embed code itself, edit it in the editing window.
Editing icons
The editing icons that appear depend on the type of module you're editing.
Here's the set of icons for text editor fields (fields that use the Tiny MCE editor):
Here's the set of icons for basic text fields, such as the Heading field in a Heading module.
Modules that can be edited inline
Any module that contains a text field or text editor area can be edited inline. Here are some examples:
Button module
You can edit the text in the button.Callout module
You can edit the heading, the text area, and the call-to-action text if you've selected text rather than a button..Number counter module
You can edit both the text and the number inline.