Singular layout: Add to Cart Button module
The Add to Cart Button module is in the WooCommerce modules category, which appears only when you're editing a Singular-type layout in Beaver Themer and you've assigned a single product page as the location.
Besides the Add to Cart button, this module also displays the following controls when they apply (the same as default WooCommerce behavior).
- A Quantity selection list
- The Add to Cart button
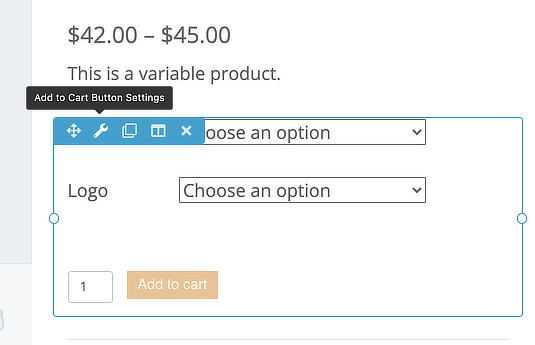
- Variation labels and options if the product has variations set, as shown in this screenshot:

Module settings
Style tab
Text section:
- Text color
- Text hover color
Background section:
- Background color
- Background hover color
The colors are applied as follows to the three button states:
- Disabled (the state that applies if there are variations and an option hasn't been selected yet)
A lighter version of the background and text color. - Enabled (ready to be clicked)
The default or custom background and text color. - Hover (cursor moves over the button)
A darker version of the background and text color.
Advanced tab
There's are the standard features on the Advanced tab.
The Advanced settings apply to the entire module block. Using the screenshot above as an example if you set a Slide left animation, the variation (mug color), quantity, and Add to Cart button will all slide left as a block.