Display a WordPress custom field in a Singular layout
Here's a detailed example of how to set up a standard WordPress custom field and use it in a Themer layout.
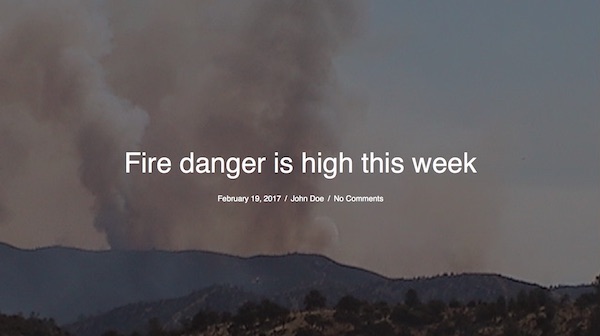
Suppose you create a Singular layout template using the default template for that type, where the featured image is used as a row background, and the post title and other post meta information are displayed in that row:

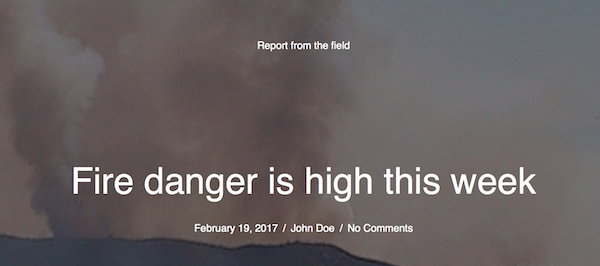
Suppose that in addition, you want authors to add a custom note to every post, which will appear above the post title, as shown in the following screenshot, which now includes the note "Report from the field."

It's easy to do this by creating a custom field in WordPress and then using the Custom field connection from your module. Here's how.
- Open any Post for editing.
- To display custom fields on the editing page, click Screen Options in the upper right corner and select the Custom fields checkbox.
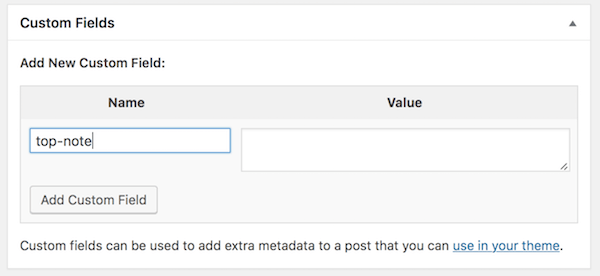
This opens the Custom fields panel below the content area. - Click the Enter new link and enter the name of your custom field.
In this example, we're using the name top-note.
After you add this field, the name will appear on every Post editing screen, but the value is entered separately for each Post.
- In the Value box, type in the note that you want above the Post Title for this post.
In this example, we're using the note Report from the field. - Click Add custom field.
- Go to Beaver Builder > Themer Layouts, and open the Themer layout in Beaver Builder.
- Add the module to the layout that you want to display the custom field.
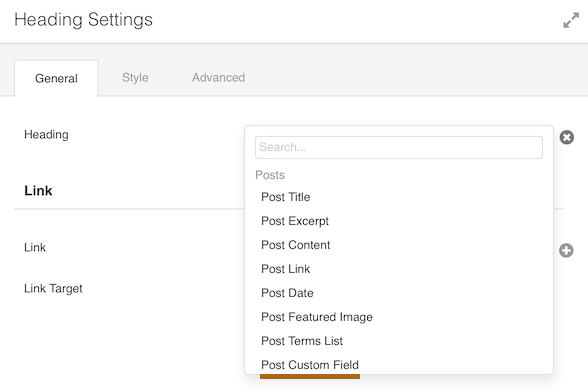
In this example, we're using a Heading module. - Click the plus sign next to the field you want to use and choose Post Custom field.
In this example, we'll put the custom field in the Heading field, as shown in this screenshot.
If you've created more than one custom field, after you select Post Custom Fields you'll be asked to enter the Key for the field you want. - Save the module and publish the Themer layout.
You should now see the custom field displayed.
If you want to add some static text on the same line as the custom field, you can use a field connection shortcode instead.
To remove a custom field, you'll need to edit your database using a plugin tool or phpMyAdmin in cPanel.