Reverse column stacking order
By default, column groups (columns that stand side by side on a large device) change to stacked columns on a small device, where left to right becomes top to bottom. For a more complex example of how column groups stack by default, see the article about responsive columns.
You can easily reverse the stacking order with a setting on the Advanced tab so the columns stack bottom to top. The reversed stacking order applies to the entire column group, so you only have to change the setting for one of the columns in the group.
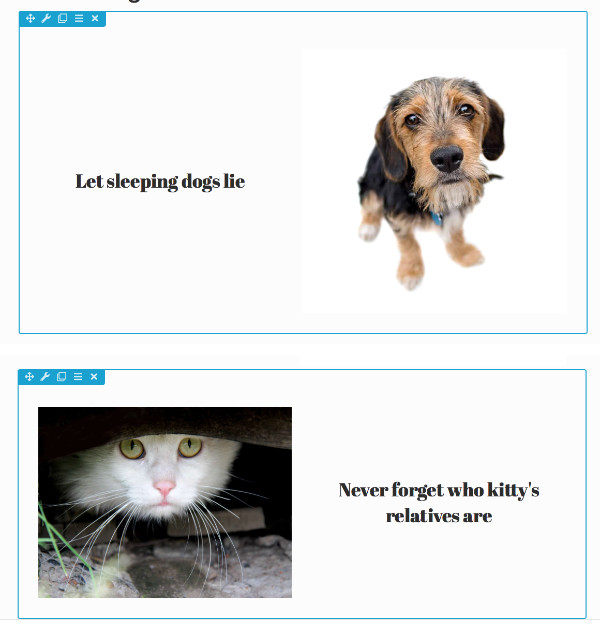
In this example, there are two rows with two columns each. This screenshot shows the large screen view in the Beaver Builder editor, with text in the left column in the first row, and text in the right column in the second row.

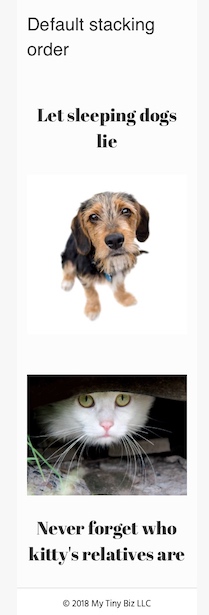
With the default stacking order on a small device, the left-right columns change to above-below, as shown in the following screenshot, so the first row shows text-photo and the second row shows photo-text.

This order is somewhat confusing on small devices because it's harder to see from the vertical order which text applies to which photo.
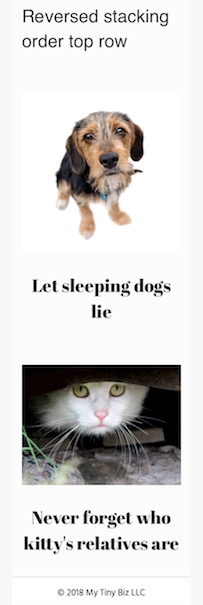
To make the stacking order consistent, reverse the stacking order of one of the horizontal column pairs. For example, if you reverse the stacking order in either of the two horizontal columns in the first row, the vertical stacking order in the first row changes to photo-text, the same as the natural stacking order of the second row, as in the following screenshot.

If accessibility is important for your site, bear in mind that changing the stacking order (using any technical method) doesn't change the DOM order, so screen readers will continue to see the original stacking order, which can be confusing.
If you're designing for accessibility it's a best practice to design the page such that changing stacking order is unnecessary. See this Mozilla article and this best practice.
To reverse the stacking order of columns on small devices:
- Mouse over one of the modules in your columns and click Column Settings.
- Navigate to the Advanced tab.
- In the Visibility section, change Stacking Order to Reversed.
Test the stacking by typing the keyboard shortcut p or choosing Preview layout on the Tools menu, then clicking the phone icon in Preview mode.