Add the site tagline to the header
If you use text (as opposed to an image) in your header in Customize > Header > Header logo, you have the option to add the site tagline underneath it. This works for all header layouts except Nav centered + inline logo and the Nav Vertical layouts.
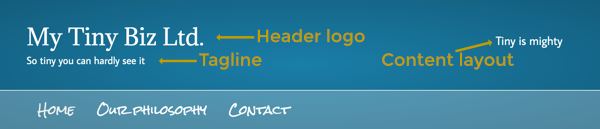
Here's an example of a Nav Bottom layout with the tagline enabled. The tagline appears left-aligned under the text header logo.

The site tagline is drawn from Customize > Settings > Site identity > Tagline or Settings > General > Tagline from the WordPress admin panel.
To enable the site tagline:
- Go to Customize > Header > Header logo.
- For Logo type, ensure that Text is selected.
- Select the Show tagline checkbox.
- Go to Customize > Header > Header layout.
- For Layout type, select any type except Nav centered + inline logo.
Another option for Nav Bottom layouts
If you want to use a header logo image, you won't be able to add the tagline using the procedure above. However, if you use a Nav Bottom layout as shown in the screenshot above, you have the option to enter the tagline or any other custom text in the content layout area to the right of the logo.
To add custom text to the right of the header logo in the Nav Bottom header layout:
- Go to Customize > Header > Header layout.
- Set the Layout to Nav Bottom.
- For Content layout, select either Text or Text & social icons.
- In the Content text box, enter your site's tagline or any other text.