Add a color palette to the Beaver Builder editor
You can add single colors or color palettes to the Beaver Builder editor both manually and programmatically.
Neither of these procedures will replace any existing colors that you have set in existing modules, but it makes it easy to select the new color moving forward. Both procedures save the colors for use in the Beaver Builder editor no matter where you're editing.
To add custom color presets manually
Open a page for editing ini Beaver Builder.
Click in any Color field for a row, column, or module.
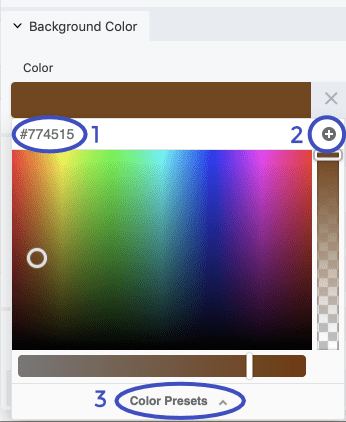
The Color Picker opens.Select one of your palette colors or paste in the hex number for one of the colors (#1 in the screenshot below).
Click the Plus sign in the upper right corner of the Color Picker create a preset (#2 n the screenshot below).
Review your color presets by clicking Color presets in the bottom line in the Color Picker (#3 in the screenshot below).

To add custom color presets programmatically
Check your current color presets by opening a module for editing in Beaver Builder, then choose a color field and click Color presets. Delete any presets that you don't want to keep by clicking the X icon next to the color.
Add the following code to your child theme's functions.php file.
Tip: You can edit this file in Appearance > Editor, but make sure you choose the correct file.//Add color presets for Beaver Builder
function my_builder_color_presets( $colors ) {
$colors = array();
$colors[] = '8E181B';
$colors[] = 'D11C23';
$colors[] = '1A4688';
$colors[] = 'D6E1EE';
$colors[] = 'fdfffc';
$colors[] = 'f1d302';
return $colors;
}
add_filter( 'fl_builder_color_presets', 'my_builder_color_presets' );Replace the hex values in the code with the hex value for each color you want to define. Add or remove
$colors[]lines accordingly.
Don't use the hashtag (#) symbol with the hex values in this Beaver Builder code.
You can also add color presets to the Customizer settings in the Beaver Builder child theme.