Archive layout: Products module for BigCommerce
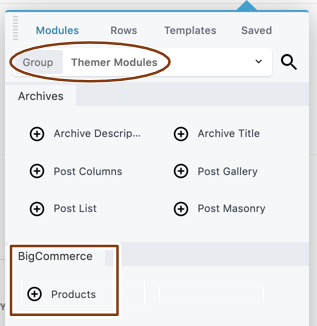
The Products module in the BigCommerce section of the Themer modules tab is only available when you are editing Archive-type Themer layouts and the BigCommerce plugin is installed:

However, the Products module is nothing more than a Posts module with some presets and a BigCommerce tab, and the Posts modules with the BigCommerce tab is available in the Standard Modules group, meaning you can create a product display and access these settings anywhere in your layouts with a Posts module.
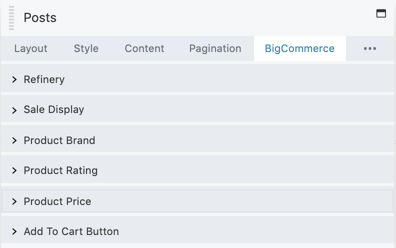
The BigCommerce tab in the Products and Posts modules
The BigCommerce tab in the Products and Posts module has the following sections:

- Refinery
- Sale Display
- Product Brand
- Product Rating
- Product Price
- Add to Cart Button (and product options)
Refinery
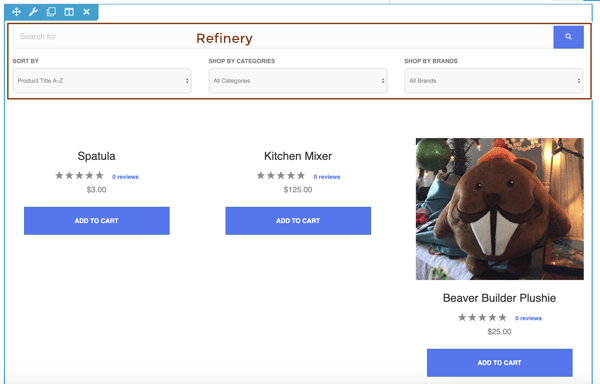
The Refinery section in the UI is the set of search, sort, and filter boxes that appear above the product display, as shown in this screenshot.

The show/hide choice in this section shows or hides all of the following items as a unit:
- Search bar
- Sort by options
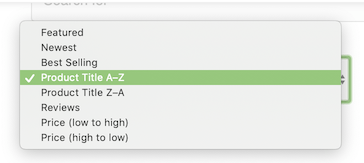
This dropdown list lets the visitor sort on various parameters, as shown in this screenshot.
- Search by categories filter
Filters list to a single category. - Search by brands filter
Filters list to a single brand.
In the Refinery section of the BigCommerce tab, you can show or hide the Refinery section and also configure the style for the Search button background, text color, and button border, as shown in this screenshot.

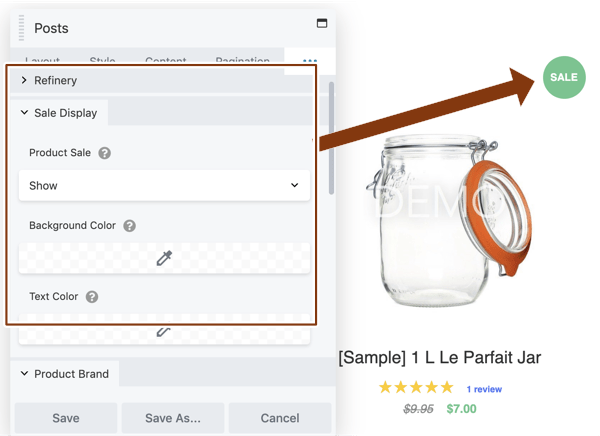
Sale Display
The Sale Display section shows or hides the Sale icon in the upper right corner of the product. You can also change the background and text colors of the icon.

Note that hiding the sale display does not affect the display of the sale price.
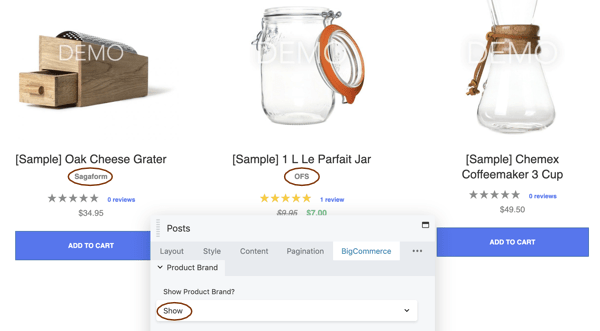
Product Brand
This section has only a show/hide field that is set to Hide by default. Showing the field displays the product brand underneath the product name. If the product brand is not specified for an item, the line doesn't appear, as you can see with the item on the right in this screenshot.

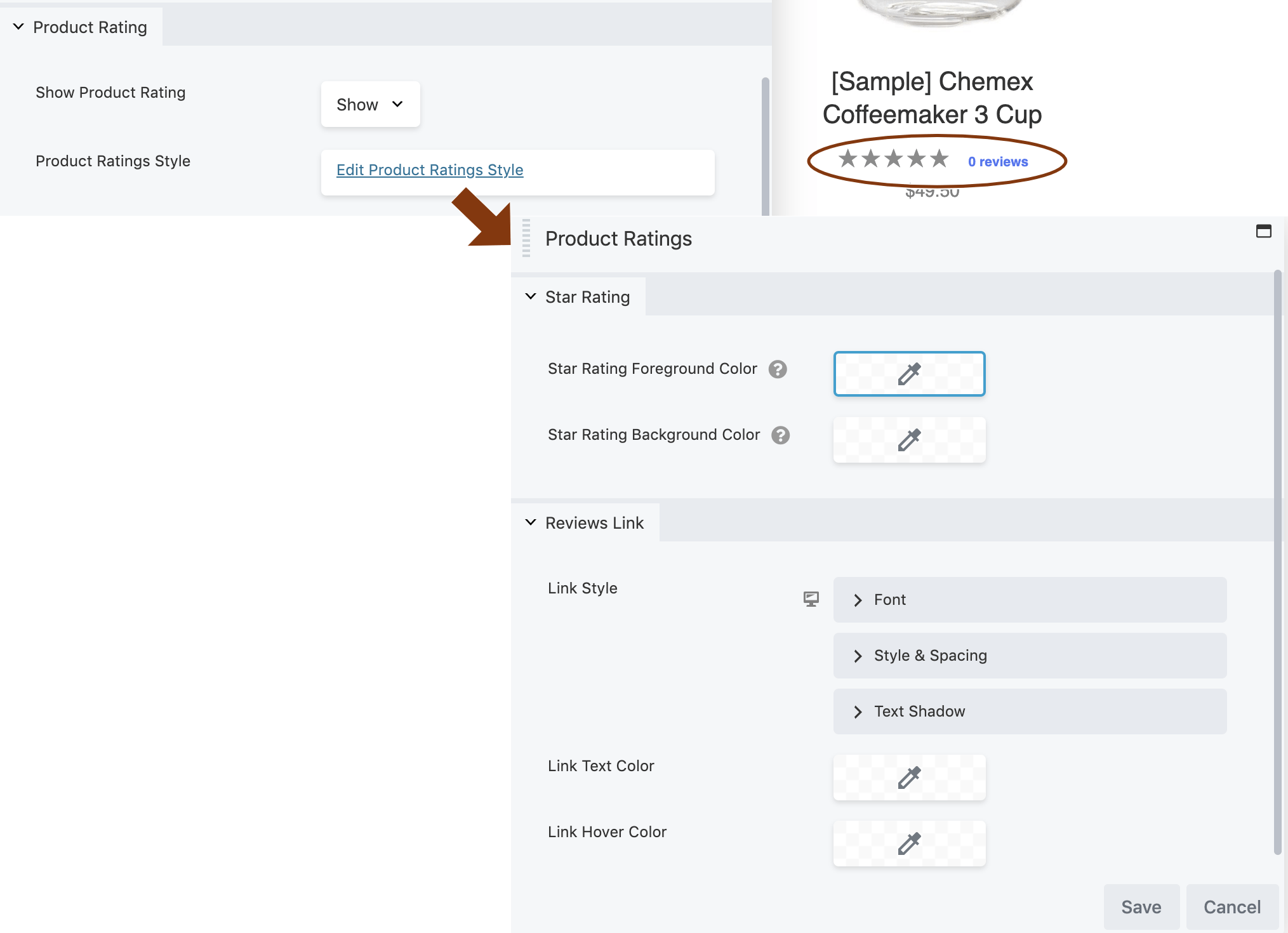
Product Rating
You can show or hide the product rating, and if you click the link to edit the product rating style, a different screen opens where you can adjust the star foreground (the color to show the strength of the rating) and background (the color of the stars that display without ratings). The Reviews link section has the standard Typography section, and you can set link text and hover colors.

You may not see changes in the layout until you save the Product Ratings screen.
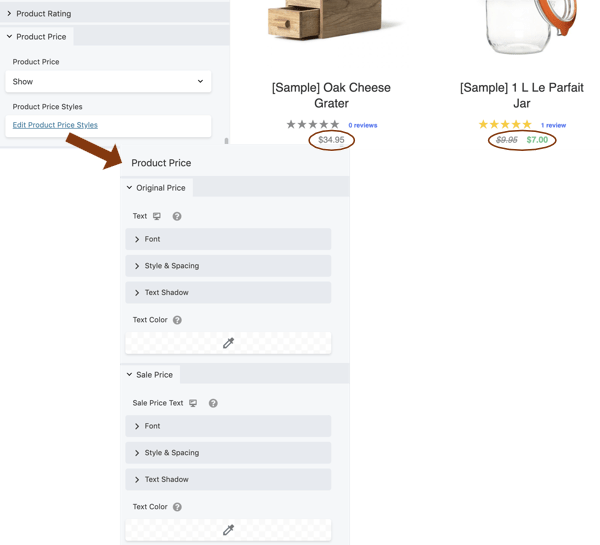
Product Price
You can show or hide the product price, including the sale price. If you click the link to edit the product price style, a different form opens where you can style the original and sale price separately. Each section has the standard Typography section and a text color field.

You may not see changes in the layout until you save the Product Price screen.
Add to Cart Button (and product options)
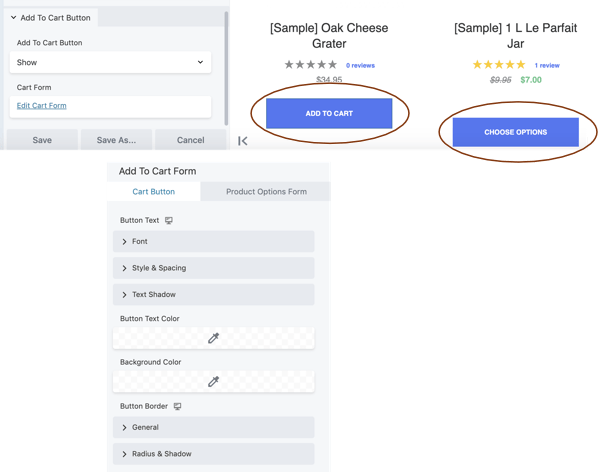
The Add to Cart section in the UI controls the display and styling of both the Add to Cart button and the product options, which by default are hidden. In the main Add to Cart section, which you can see in the following screenshot, you can show or hide the Add to cart and Choose options buttons.
In the Add to Cart section in the settings, if you click Edit Cart Form, a different screen opens with two tabs. As shown in the following screenshot, the Cart Button tab includes the standard Typography and Border sections to style button text and button border respectively. You can also set the button text color. These settings apply to both the Add to Cart and Choose Options buttons.

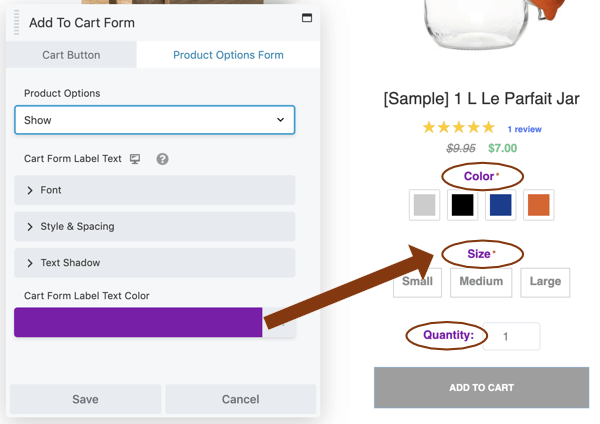
The Product Options Form tab has settings to show/hide the product options and style the text. As this screenshot shows, when you set Product Options to Show, the options become visible, the Choose options button changes to an Add to cart button, and a Quantity selection appears in the UI. The typography and color settings apply to the option labels and the Quantity label.

:::Note Note You may not see changes in the layout until you save the Add to Cart Form screen. :::