Primer on WordPress content and theme areas
To understand how Beaver Themer works, it helps to understand some aspects of the WordPress architecture.
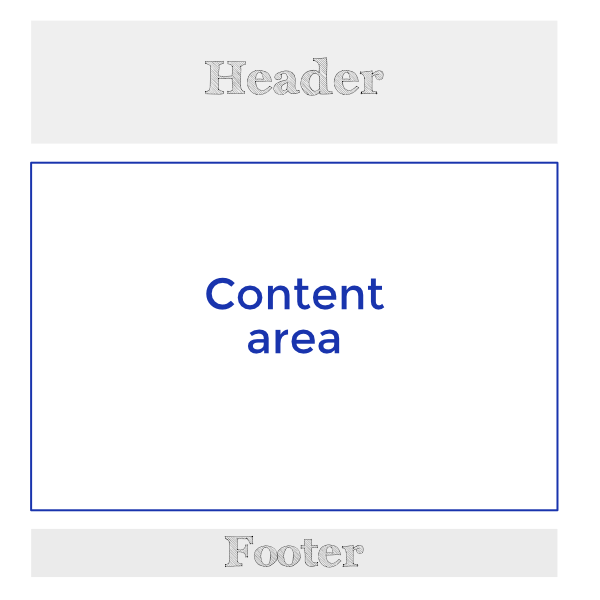
In WordPress, a post or page has a single content area, and you fill in that content using the WordPress text editor. In the following diagrams, boxes shaded in gray are controlled by the active theme, whereas the content area is the place where contributors enter content on individual posts or pages.

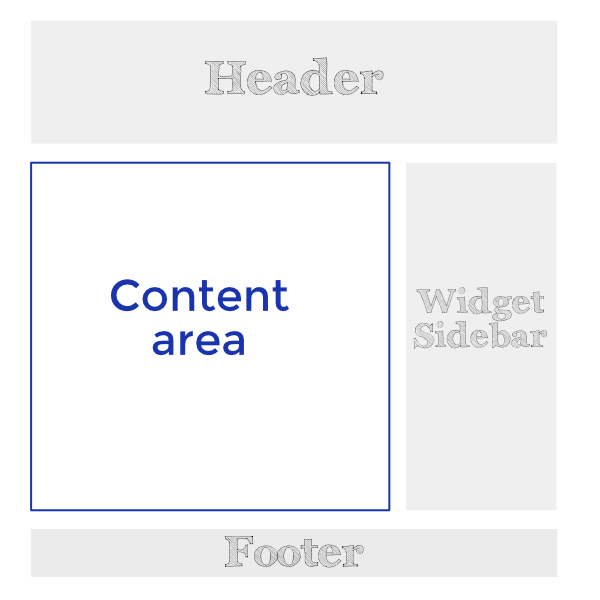
Traditionally, if you wanted to add a more complex layout to the content area, you'd add a widget area as a sidebar or a footer. The active theme also controls the option to add a particular sidebar or footer widget area in a particular location on the page.

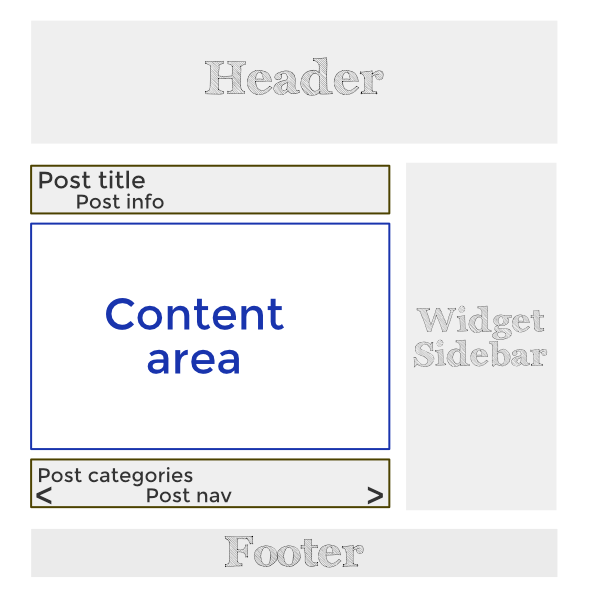
In addition, the theme controls display and placement of information about Posts: Post title, Post info such as author and date, comments, categories, and post navigation.

The Beaver Builder plugin gives you the ability to lay out and add content to many small pieces of content inside the WordPress content area. Suddenly layouts became much more interesting than adding widgets in a sidebar.
Beaver Themer is an add-on to the Beaver Builder plugin. It lets you use the Beaver Builder editor to create "Themer layouts" in areas that are traditionally handled by themes. While an active theme is still required, Beaver Themer layouts override the active theme's control when necessary.
- The header, footer, location of the sidebar, and Post information and metadata are controlled by the active WordPress theme. Beaver Themer overrides this control as appropriate.
- WordPress allows only one content area on a Post or Page.
- The Singular Themer layout lets you create Beaver Builder layouts for the information that lies outside the countent area of a single post. To use Beaver Builder for the content area of a post, use a regular Beaver Builder layout. Be sure to enable the Posts post type in the Beaver Builder settings.