White label Beaver Builder and BB Theme
With the Agency version of Beaver Builder, you can replace the branding for the Beaver Builder plugin and Beaver Builder theme with your own.
Beaver Builder white labeling changes product labels, not technical identifiers that are used in the underlying code, such as file paths. The paths remain as /wp-content/plugins/bb-plugin/ and /wp-content/themes/bb-theme/.
Beaver Builder plugin
The "Beaver Builder" label will be replaced throughout the WordPress admin area and the Beaver Builder interface wherever the Beaver Builder plugin name and Beaver Builder labels are normally displayed.
On the WordPress admin panel, click Settings > Beaver Builder, then click the Branding tab.
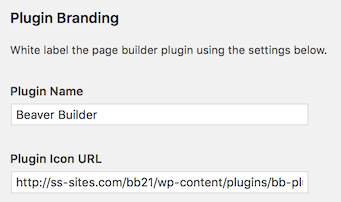
In the Plugin branding section, add your custom plugin name and optionally a URL to a custom icon to replace the Beaver Builder logo.
By default, the URL points to the Beaver Builder icon at:http://yourdomain.com/wp-content/plugins/bb-plugin/img/beaver.pngLeave the Plugin icon field blank if you don't want any icon to appear.

BB Theme
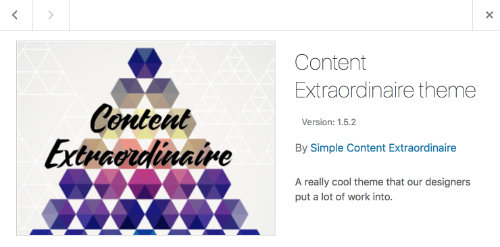
Adding custom branding changes the title, description, logo, and URL of the Beaver Builder Theme displayed in the Appearance > Themes thumbnail and description, as in the following screenshot:

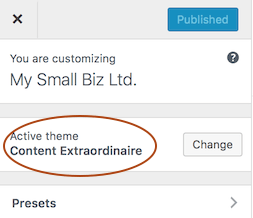
It also changes the name of the theme at the top of the Customizer panel in Appearance > Customize, as shown in the following example.

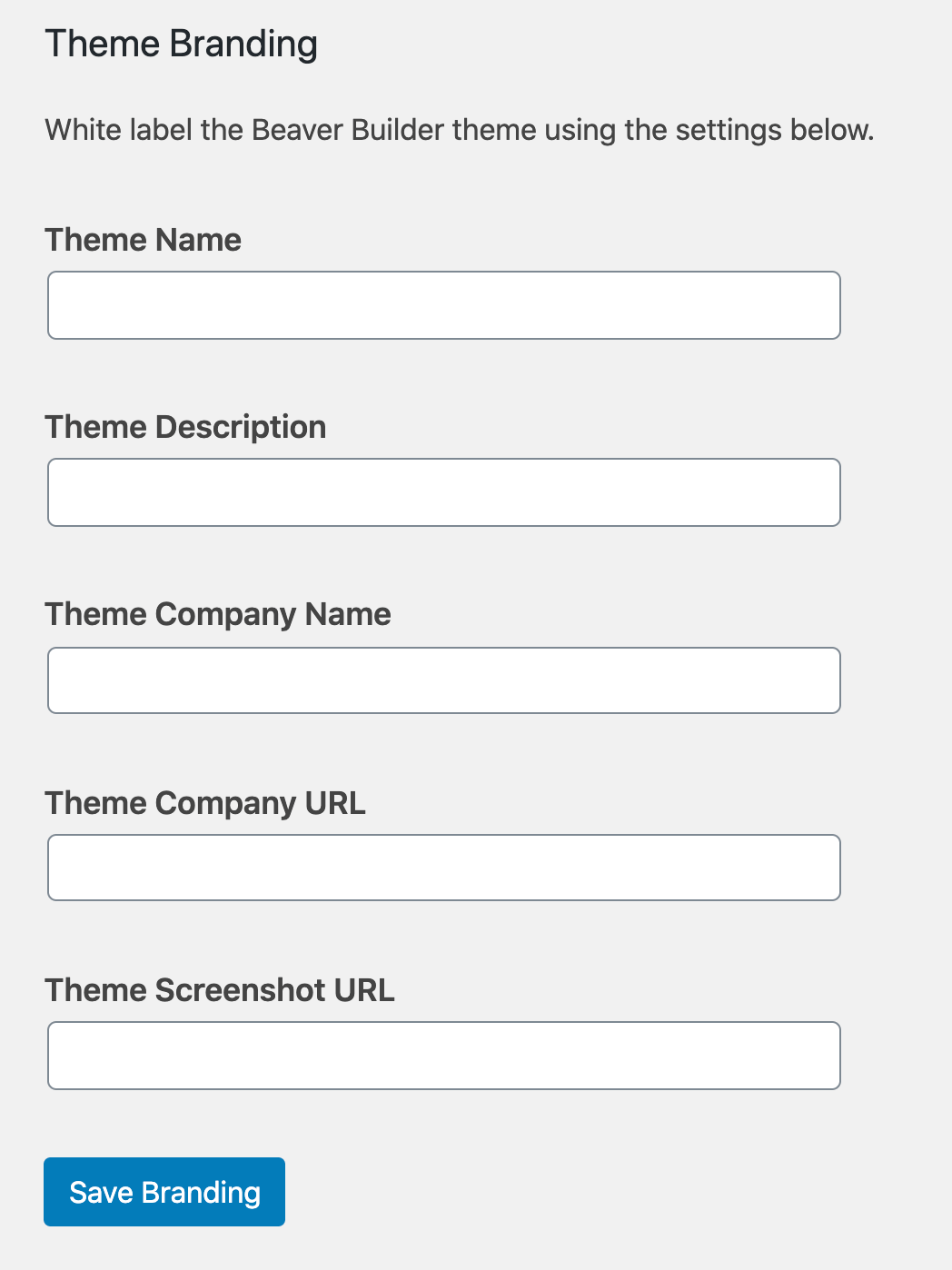
In Settings > Beaver Builder > Branding, add information to any of the fields you want to customize: Theme name, Theme description, Theme company name, Theme company URL, and a URL that displays a screenshot of the theme, as shown in the following screenshot.

This procedure white labels the Beaver Builder parent theme. If you have the child theme installed, you can brand it manually.